Kasutaja tarvikud
wd:administraatorile:andmetüübihaldus:valikväli
Valikväli
Milleks?
Võimaldab luua valikväärtustega välja.
Kuidas seadistada?
Vaata väljade üldiseid seadistusvõimalusi siit.
Valikvälja otsingufilter
(WD 5.4.2 - 03.04.2018)
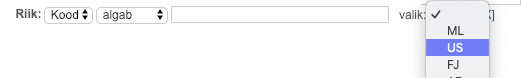
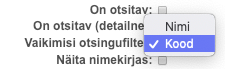
Otsinguvormil on võimalik valikvälja vaikimisi filtriks määrata vaikimisi kas „Nimi“ või „Kood“ nt kui kasutajad on harjunud mingilt väljalt otsima pigem koodi alusel, siis tasub vaikimisi otsingufiltriks seadistada „Kood“.
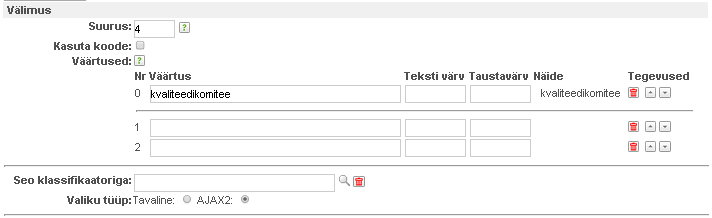
Plokk "Välimus"
- Suurus - välja suurus;
- Välimus (tekib, kui valikväli on seotud klassifikaatoriga ning kasutatakse koode) - saate määrata valikvälja välimuse;
- Ainult väärtused - valikväljal kuvatakse ainult väärtuseid;
- Ainult koodid - valikväljal kuvatakse ainult koode;
- Väärtus (kood) - valikväljal kuvatakse väärtust ning selle järel sulgudes koodi;
- Kood – Väärtus - valikväljal kuvatakse koodi ning selle järel väärtust;
- Kasuta koode - kui on linnutatud, ilmub valikväärtuste ette veerg „Kood“;
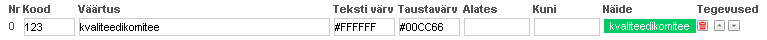
- Väärtused - valikväljal kuvatavad väärtused;
- Kood - numbriline kood;
- Väärtus - tekstiline väärtus;
- Teksti värv - teksti värvi määramiseks sisesta värvikoodide tabeli alusel (leitav internetist) värvikood kujul #FFFFFF;
- Alates - kuupäevaväli, et märkida, mis ajast alates kuvatakse väärtust valikväljal (täidetakse siis, kui soovitakse määrata ajavahemikku, millal pakutakse mingit väärtust valikusse);
- Kuni - kuupäevaväli, et märkida, mis kuupäevani kuvatakse väärtust valikväljal;
- Näide - kuvatakse stiliseeritud väärtust.
NB! Värvid, koodid ja kuupäevad pole kohustuslikud.
- Seo klassifikaatoriga - saate valikväljal kuvatavad väärtused võtta otse klassifikaatorist;
- Valiku tüüp - valikvälja välimus;
- Tavaline - valikväljal kuvatakse väärtuseid ripploeteluna;
- AJAX2 - valikväljal kuvatakse väärtuseid siis, kui midagi on väljale sisestatud. Koodide ja väärtuste kasutamise puhul võimalik sisestada koodi algus nt 111, mille järel kuvatakse vastava koodi algusega väärtused. Kasutatakse üldjuhul suure hulga väärtuste olemasolul.
Kui 1) valiktüübiks on AJAX2 ning 2) välimuseks on Kood – Väärtus, siis pole toetatud vaikimisi väärtusena mõlemad: kood ja väärtus, vaid ainult kood st kui vaikimisi väärtuseks sisestatakse kood ja väärtus või ainult väärtus, annab WD vea „Unexpected exception: No classfier value found by code:xxx“
- Väljad onLoad, onSubmit, onChange, onFocus, onBlur, onKeyUp ning HTML atribuudid - JavaScripti sündmuste defineerimine eriarenduste tarbeks.
wd/administraatorile/andmetüübihaldus/valikväli.txt · Viimati muutnud: 2019/08/08 02:06 (väline muutmine)