Kasutaja tarvikud
wd:administraatorile:andmetüübihaldus:mitme_väärtuse_valik
Mitme väärtuse valik
Milleks?
Valikmenüüga väli, millelt saab valida mitu väärtust.
Kuidas seadistada?
Vaata väljade üldiseid seadistusvõimalusi siit.
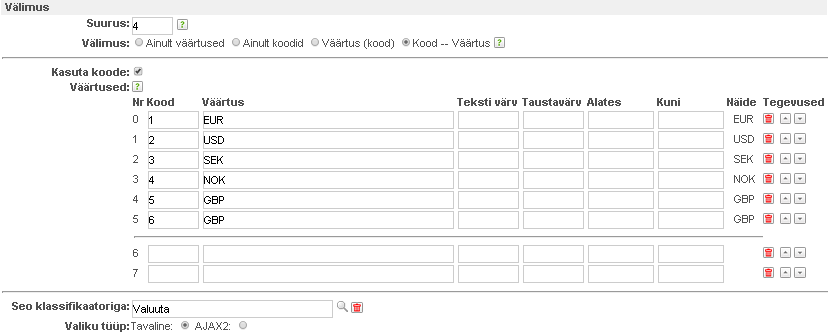
Plokk "Välimus"
* Suurus - välja suurus;
- Välimus - saate määrata valikuvälja välimuse;
- Ainult väärtused - valikuväljal kuvatakse ainult väärtuseid;
- Ainult koodid - valikuväljal kuvatakse ainult koode;
- Väärtus (kood) - valikuväljal kuvatakse väärtust ning selle järel sulgudes koodi;
- Kood – Väärtus - valikuväljal kuvatakse koodi ning selle järel väärtust;
- Kasuta koode - kui on linnutatud, ilmub väärtuste ette veerg „Kood“;
- Väärtused - valikuväljal kuvatavad väärtused;
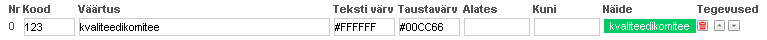
- Kood - numbriline kood;
- Väärtus - tekstiline väärtus;
- Teksti värv - teksti värvi määramiseks sisesta värvikoodide tabeli alusel (leitav internetist) värvikood kujul #FFFFFF;
- Alates - kuupäevaväli, et märkida, mis ajast alates kuvatakse väärtust valikuväljal (täidetakse siis, kui soovitakse määrata ajavahemikku, millal pakutakse mingit väärtust valikusse);
- Kuni - kuupäevaväli, et märkida, mis kuupäevani kuvatakse väärtust valikuväljal;
- Näide - kuvatakse stiliseeritud väärtust.
- Seo klassifikaatoriga - saate valikuväljal kuvatavad väärtused võtta otse klassifikaatorist;
- Valiku tüüp - valikuvälja välimus;
- Tavaline - valikuväljal kuvatakse väärtuseid ripploeteluna;
- AJAX2 - valikuväljal kuvatakse väärtuseid siis, kui midagi on väljale sisestatud. Näiteks koodide ja väärtuste kasutamise puhul võimalik sisestada koodi algus nt 111, mille järel kuvatakse vastava koodi algusega väärtused. Kasutatakse üldjuhul suure hulga väärtuste olemasolul.
- Väljad onLoad, onSubmit, onChange, onFocus, onBlur, onKeyUp ning HTML atribuudid - JavaScripti sündmuste defineerimine eriarenduste tarbeks.
wd/administraatorile/andmetüübihaldus/mitme_väärtuse_valik.txt · Viimati muutnud: 2019/08/08 02:06 (väline muutmine)